Zebra Idealab
- Laravel
- React
- React Native
Zebra IdeaLab is an innovation-driven company focused on developing cutting-edge solutions across technology, design, and entrepreneurship. Their goal was to create an engaging and modern website that not only represented their brand ethos but also provided a platform for showcasing their projects, facilitating collaborations, and driving thought leadership.
Industry
- Advertising and Marketing
Scope
- Web Development


Challenge
Zebra IdeaLab needed a website that could:
- Reflect its innovative and futuristic approach in design and functionality.
- Present information on a wide array of projects across various sectors.
- Enable visitors to explore ideas, collaborate, and join their community.
- Be visually compelling, while being highly functional and easy to navigate.
- Be scalable, as their projects and audience continue to grow
We needed to design and build a website that was a perfect balance between form and function, blending cutting-edge design with a seamless user experience.
Research and Discovery
To start, we immersed ourselves in the Zebra IdeaLab brand and market landscape. We held multiple sessions with their team to understand their brand values, target audience, and vision for the website. In addition, we conducted competitive analysis and identified key trends in innovation-focused websites, including:
- High-impact visuals that communicate innovation.
- Clear and intuitive user journeys to showcase projects and ideas.
- The ability to invite collaboration and participation from industry leaders.


Design and Prototyping
Using Figma, we began by creating wireframes for the key pages of the website, including the homepage, project pages, blog, and contact sections. The design aimed to capture Zebra IdeaLab’s ethos of forward-thinking and problem-solving. Key design principles included:
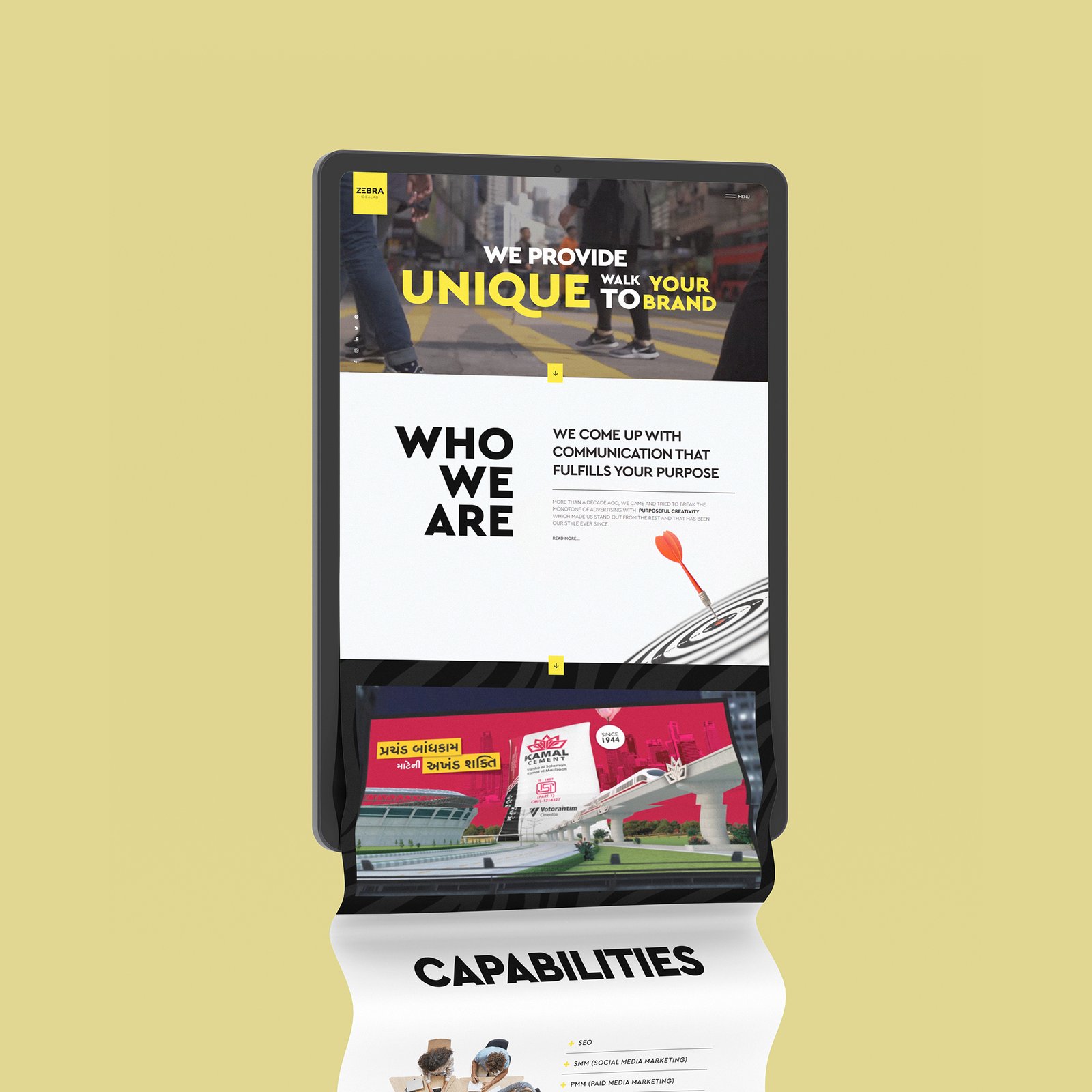
- Modern Aesthetic: We adopted a sleek, futuristic look with clean lines, bold typography, and dynamic visual elements to represent the innovation-driven nature of the brand.
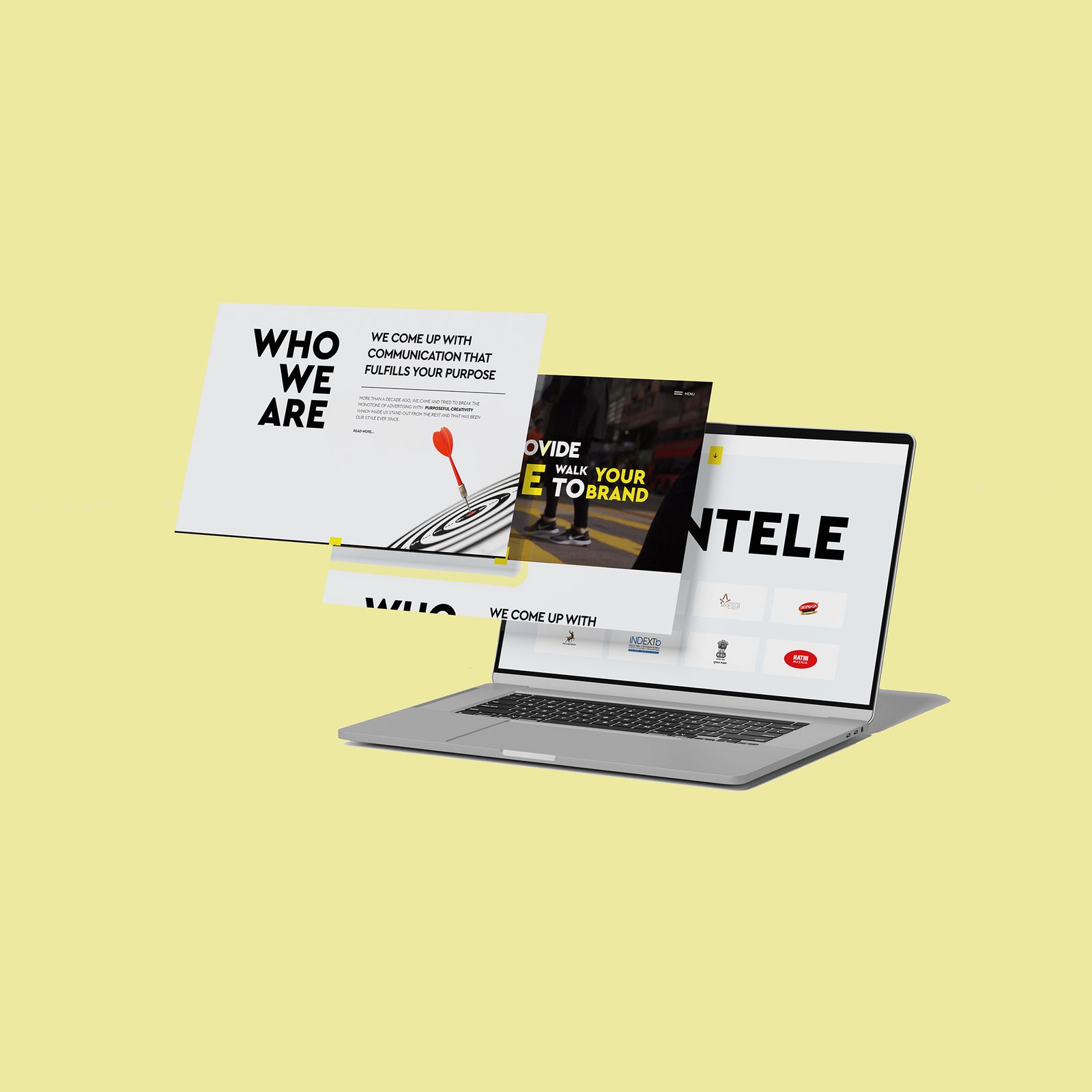
- Interactive Design: We incorporated interactive elements such as hover effects, subtle animations, and smooth transitions to keep users engaged while navigating the site.
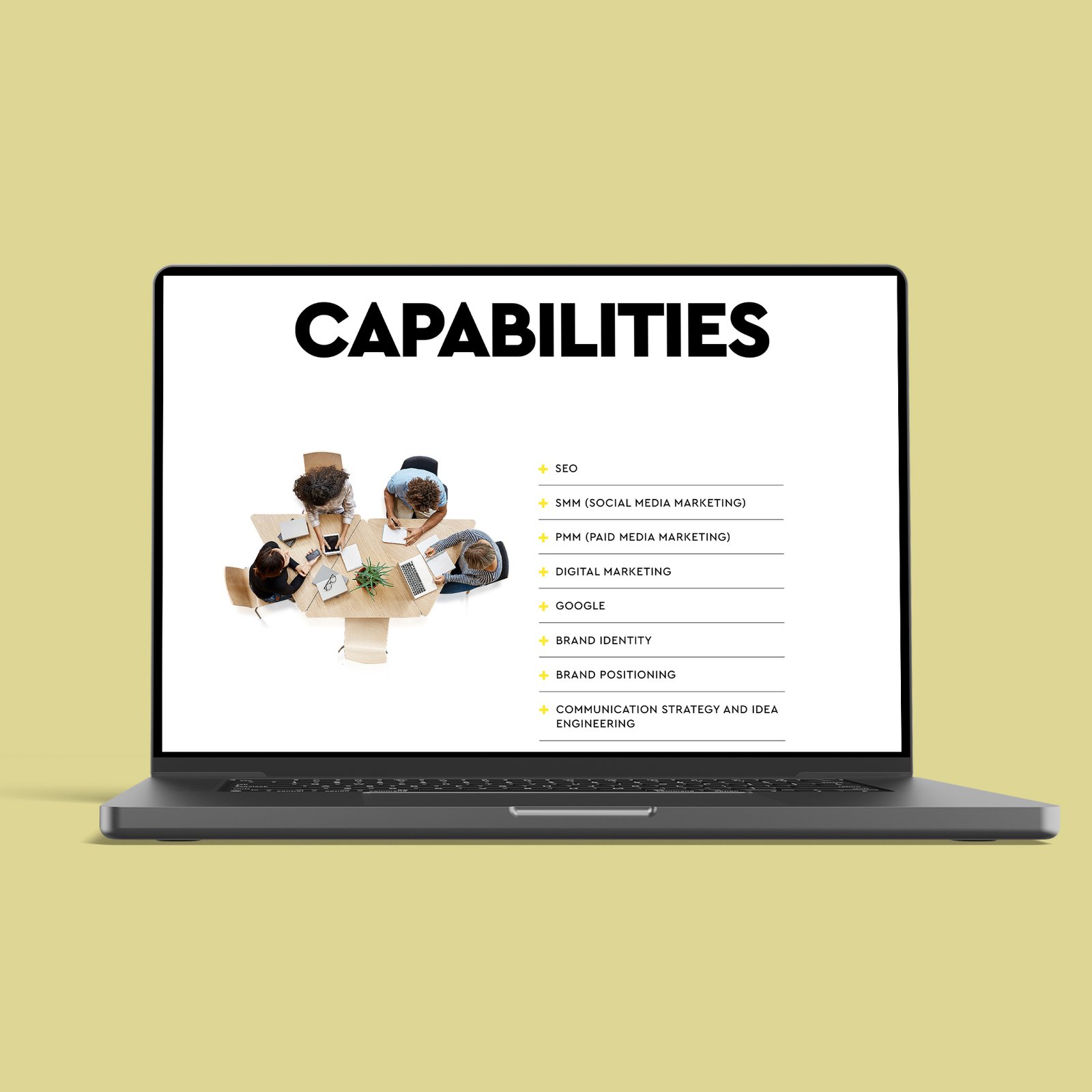
Content Hierarchy: Clear content organization was prioritized to ensure that visitors could easily browse the diverse projects and initiatives of Zebra IdeaLab without being overwhelmed.
Development Process
We followed an Agile methodology throughout the development phase, ensuring flexibility for feedback and adjustments. The website was developed using
Frontend: Next.js for fast and dynamic user experiences.
Backend: A headless CMS (Contentful) for flexible content management, allowing Zebra IdeaLab to update projects, blogs, and news in real-time.
Animations: We used CSS3 and JavaScript for smooth animations and transitions to bring the brand’s innovative vision to life.
Key Features Developed:
Project Showcases: A dedicated section to highlight their ongoing and past projects, allowing for detailed descriptions, visual content, and filters by industry.
Collaborate and Connect: Clear calls to action inviting industry leaders, innovators, and entrepreneurs to collaborate with Zebra IdeaLab on future projects.
Thought Leadership Hub: A blog integrated with the website to publish articles, insights, and thought leadership pieces on technology, innovation, and industry trends.
Responsive Design: Ensuring a consistent and seamless experience across desktop, tablet, and mobile devices.
Interactive Elements: Subtle animations and hover effects that enhance user engagement without compromising site performance.
Testing and Launch
After development, the website underwent comprehensive testing, including functionality testing, browser compatibility checks, and user acceptance testing (UAT). We collaborated closely with the Zebra IdeaLab team during this process, ensuring that the final product exceeded their expectations.
We launched the website with a phased rollout, allowing us to monitor performance and gather user feedback. The soft launch was followed by a full-scale release after optimizations were made based on initial insights.
Results
The website launch was a resounding success, and Zebra IdeaLab now has a digital platform that truly reflects its innovative nature. Key metrics post-launch include:
Collaboration Inquiries: The website’s clear calls to action and collaboration section resulted in a 20% rise in inquiries from potential partners and innovators
Positive Feedback: The design, aesthetic, and ease of navigation received overwhelmingly positive feedback from stakeholders and users alike.
Conclusion
The new website for Zebra IdeaLab captures the essence of their brand—forward-thinking, dynamic, and innovation-driven. Our collaborative approach with their team ensured that we created a website that not only meets their current needs but is also scalable for future growth. This project underscored the importance of blending cutting-edge design with seamless functionality to create a digital platform that resonates with a tech-savvy, innovation-focused audience

