Angur
- Laravel
- React
- React Native
Angur is a prominent player in the healthcare industry, focused on delivering innovative solutions that improve patient care and streamline medical services. They approached us with the vision of developing a robust website that would serve as a comprehensive platform for both healthcare providers and patients, ensuring ease of access, security, and a seamless user experience.
The project aimed to create a platform that allowed patients to access information, book appointments, and communicate with healthcare providers, while also giving professionals tools to manage their services more efficiently.
Industry
- Healthcare
- E-Commerce
Scope
- Web Development


Objectives
- Develop a user-friendly healthcare website with a focus on simplicity and accessibility.
- Provide a secure platform for patient data and medical interactions.
- Ensure scalability and seamless integration of future features.
- Design a modern interface that reflects the client’s commitment to high-quality healthcare services.
Solution
We chose a powerful technology stack, leveraging React for the frontend and Laravel for the backend. This allowed us to create a dynamic and responsive user interface while ensuring robust functionality on the backend for data handling and security.


Approach
Discovery Phase: We conducted thorough research into the healthcare market, including a detailed study of Angur’s services, target audience, and competitors. This allowed us to create a solution tailored to their needs, ensuring it resonated with both patients and healthcare providers.
Design & UX:
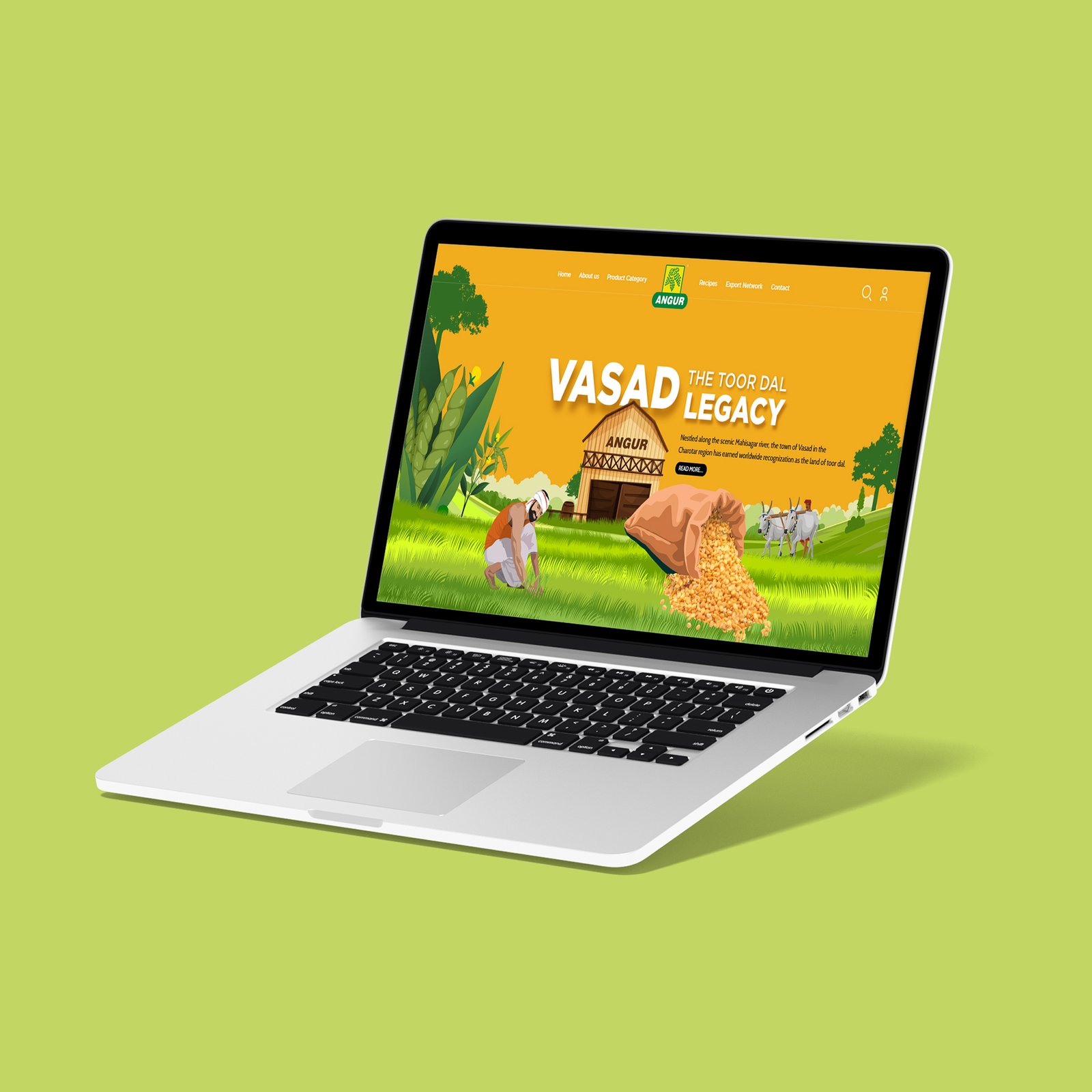
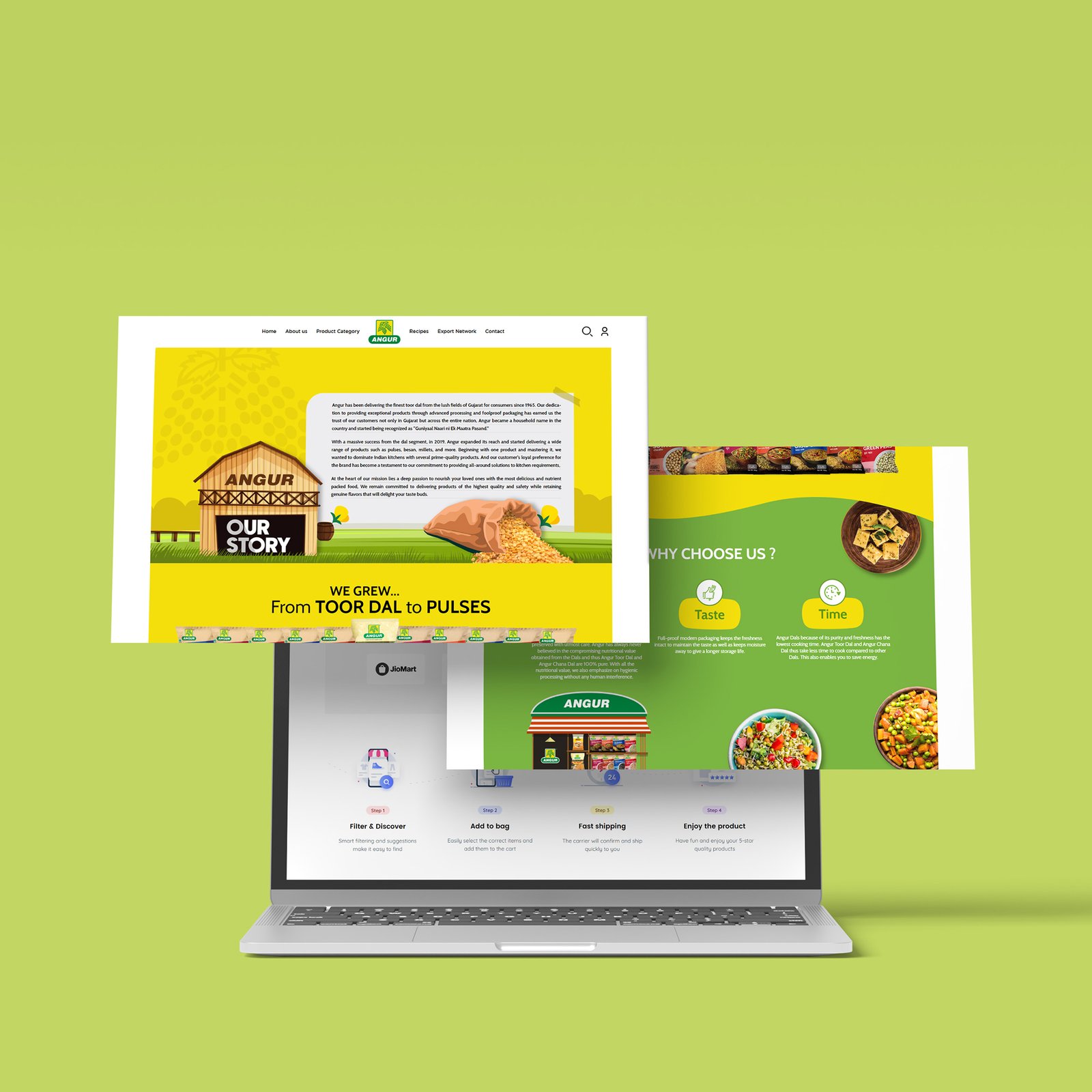
Clean and Intuitive UI: The design was centered around a clean, modern interface, with a focus on accessibility for all users, including those with limited technical proficiency.
Responsive Design: The website was built to be fully responsive, ensuring a seamless experience across all devices—desktop, tablet, and mobile.
User-Centric Navigation: We designed a navigation system that guides users to essential features such as appointment booking, patient dashboards, and medical records in a few clicks.
Development:
React for Frontend: The frontend was developed using React to create a fast, responsive, and interactive user experience. This enabled smooth transitions between pages and a highly dynamic UI.
Laravel for Backend: Laravel was chosen for its powerful features in handling complex healthcare data, ensuring security and easy database management.
Secure API Integration: We built secure APIs for seamless data exchange between the frontend and backend, ensuring all patient information and interactions were encrypted and handled with the highest standards of confidentiality.
Appointment Scheduling System: We developed a robust appointment scheduling feature, allowing users to book, reschedule, and manage their appointments easily.
Patient and Provider Dashboards: Both patients and healthcare professionals have customized dashboards, making it easy for patients to access medical records and appointments, and for providers to manage their services.
Testing & Deployment: After completing development, the site underwent comprehensive testing, including functional, usability, and security tests. This ensured that every feature worked as expected and that patient data was safeguarded against potential breaches
Key Features
Appointment Booking System: A user-friendly interface where patients can schedule and manage their appointments with healthcare providers
Patient Portal: Secure access to medical records, test results, and health updates for patients.
Provider Dashboard: Tools for healthcare providers to manage appointments, patient interactions, and service details.
Secure Communication: Encrypted messaging between patients and providers for consultations and updates.
Responsive & Accessible Design: Optimized for all devices with a focus on ease of use and accessibility for a diverse user base.
Results
The healthcare website launched successfully, positioning Angur as a forward-thinking player in the industry. It received overwhelmingly positive feedback from both patients and healthcare professionals.
Enhanced User Engagement: The website’s intuitive design and seamless navigation led to a 40% increase in user interaction and appointment bookings within the first three months.
Security and Compliance: The Laravel backend provided robust security, ensuring full compliance with healthcare regulations such as HIPAA.
Positive Feedback from Providers: Healthcare professionals praised the simplicity and efficiency of the provider dashboard, which streamlined their workflows.
Conclusion
The collaboration with Angur resulted in a feature-rich healthcare platform that not only meets the current needs of the healthcare industry but is also equipped for future growth. By combining the power of React and Laravel, we created a secure, scalable, and user-friendly website that bridges the gap between patients and providers, ensuring a smooth and reliable experience for all.